Многообещающая среда HTML5 довольно сложна и требует детального изучения. Однако существуют специализированные приложения, способные значительно упростить задачу по созданию анимированного контента разработчику любого уровня. В этом материале мы рассматриваем три таких программы: Adobe Edge, Sench Animator и Tumult Hype.
Многообещающая среда HTML5 довольно сложна и требует детального изучения. Однако существуют специализированные приложения, способные значительно упростить задачу по созданию анимированного контента разработчику любого уровня. В этом материале мы рассматриваем три таких программы: Adobe Edge, Sench Animator и Tumult Hype.Программный код HTML5 позволил веб-разработчикам использовать ресурсы браузера, процессора и оперативной памяти компьютеров пользователей для выполнения сложных задач. Предыдущие версии браузеров и HTML предполагали выполнение большого количества вычислений серверами или принуждали клиентов устанавливать дополнительные плагины или аддоны для просмотра динамического контента сайтов.
Но сейчас скорость взаимодействия с интерактивными страницами, написанными c помощью HTML5, значительно возросла. При работе используется всего несколько файлов с кодировкой ASCII. Кроме этого, HTML5 убирает со страниц двоичные блоки информации в Flash и другом мультимедийном контенте, которые не индексировались поисковыми системами. На данный момент бичом любого SEO-специалиста являются сайты, состоящие только из интерактивного наполнения. Красивая графика и захватывающая анимация приятны для глаз, однако информация на этих страницах остаётся невидимой для поисковых служб, которые должны продвигать сайт. В HTML5 весь контент находится прямо в исходном коде страницы, именно там, куда могут добраться поисковые боты. Оставляя видимым содержание, HTML5 совмещает интерактивность страницы с эффективным SEO.
Обратите внимание на то, что изучение не будет простым, поскольку в языке используется новые коды для динамических компонентов. Для упрощения этой задачи ознакомьтесь с приложениями, о которых пойдет речь ниже.
Создание интерактивной анимации HTML5
Перед рассмотрением приложений для HTML5 необходимо уделить внимание тому, как вообще создаются веб-страницы на этом языке. Существует два разных способа формирования динамического кода. Вы можете использовать JavaScript и JQuery или код CSS3 (Cascading Style Sheet v3) для получения одинаковых результатов. CSS3 и JavaScript, являясь приложениями для редактирования скриптов, выполняют задачи каждый по-своему. CSS3 позволяет задать параметры страницы, такие как фон, цвет текста, настройки динамического взаимодействия с пользователем, прямо в HTML файле. JavaScript выполняет практически те же функции, но предлагает более широкий спектр команд, чем CSS3, на довольно простом синтаксисе.Веб-дизайнерам, работающим с CSS2, будет легко освоиться с синтаксисом и свойствами CSS3. Рабочие файлы СSS3 обычно меньше по размеру, чем JavaScripts, и ими легче управлять. Использование JavaScript предполагает, что будут существовать как минимум два отдельных файла JQuery, которые необходимо корректировать вместе.
Ещё одним большим преимуществом использования кода CSS3 является то, что контент сайта не будет спрятан глубоко в коде JavaScript, который не индексируется поисковыми службами. Обладая необходимой интерактивностью, страницы, написанные на JavaScript, могут содержать открытый код, но при этом нужно помнить, что некоторые инструменты HTML5, если не уделить этому внимания, будут автоматически помещать определенную часть информации в файлы JavaScript. При использовании CSS3 весь контент можно просмотреть прямо на HTML странице.
Существенным недостатком CSS3 является совместимость с браузерами. На данный момент работу с кодом CSS3 поддерживает только IE9, Firefox 8 и 9, Chrome, начиная с версии 15 и Safari 5.1 и выше. Неудивительно, что Chrome и Safari стараются поддерживать совместимость с CSS3: компании Google и Apple хотят полностью отказаться от использования технологии Flash на своих браузерах для мобильных и настольных устройств. Кроме этого, анимация CSS3 является единственной технологией, которая стабильно работает в операционных системах Android, iOS, BlackBerry OS6.
Приложения, о которых пойдет речь, позволят разработчикам создавать интерактивные анимированные веб-страницы HTML5. Для тех, кто занимался сведением страниц Flash или Silverlight, методология и интерфейс этих приложений покажутся знакомыми.
Adobe Edge
Цена: бесплатноПлатформы: Windows, Mac OS X
Самой новой среди программ этого класса является «Edge» компании Adobe. На данный момент она ещё не вышла официально. Первая альфа-версия (Preview 1) стала доступна в августе 2011 года, а сейчас доступна версия Preview 4.
Edge имеет интересную особенность: эту программу выпустила компания, создавшая технологию Flash, которую и пытается заменить HTML5. Можно надеяться, что Adobe выпустит продукт достойного уровня для создания анимации. И на данный момент дело идет именно к этому. Даже ранние версии приложения Edge зарекомендовали себя как очень мощный инструмент в умелых руках. По уверениям разработчиков, финальная версия программы позволит создавать и корпоративные сайты, наполненные сложным интерактивом, и HTML5-игры с причудливой анимацией, и приложения для мобильных устройств. Работа с Edge в первую очередь рекомендуется опытным аниматорам.
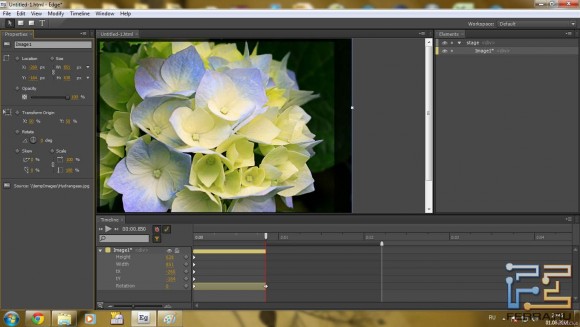
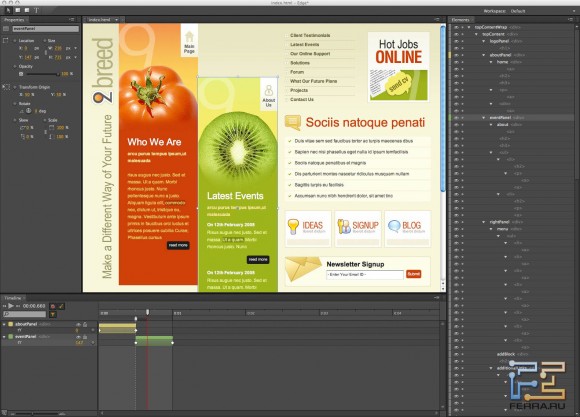
Интерфейс Edge легко варьировать по желанию: панели можно перемещать и изменять в размерах, рабочий интерфейс — полностью сохранять для использования в последующих работах.
Интерфейс Timeline, используемый в Edge, во многом похож на интерфейс других приложений для создания анимации. Панели настроек и управления выглядит практически как в Animator. Однако, в отличие от Animator, рабочие инструменты можно передвигать, изменять их размер, сохранять позиции рабочего пространства для использования в последующих работах. Такой интерфейс дает возможность следить за ходом анимации лучше, чем это происходит у конкурентов Edge.
Например, каждый объект на временной шкале выделен своим цветом для удобства выстраивания объектов в последовательный ряд, чего очень не хватает в Animator и Hype. Также в Edge можно выделять объекты в группы, для задания им одинаковых свойств. Многие по достоинству оценят функцию копирования набора действий и вставки их в нужное место на временной шкале. Опция «Paste Inverted» позволит разработчикам создать зеркальный набор действий нажатием одной кнопки. Это приложение наверняка покажется удобным для разработчиков с его всплывающими окнами, открывающими актуальный код JavaScript для любого элемента и его действия.
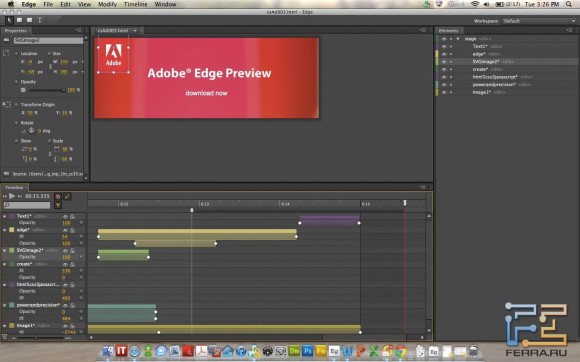
Уникальной чертой Edge можно назвать организацию управлением рабочим проектом: после создания файлов HTML и JQuery они могут редактироваться разными пользователями, и, после сохранения в соответствующей папке, Edge обратит внимание на изменения и интегрирует их в проект. Такая функция, по крайней мере, на данный момент, не доступна ни Hype, ни Animator. Просмотреть результат работы позволит встроенный веб-движок WebKit. А для удобства работы с уже созданными страницами предусмотрена возможность импорта существующих страниц HTML и конвертации различных элементов в воспринимаемый для Edge вид.
Для обучения работе с этим приложением можно воспользоваться большим набором обучающего видео и тестовых проектов, расположенных в библиотеке Adobe. И всё же Edge не покажется легкой аниматору-новичку. Опытные аниматоры оценят набор инструментов Edge на твердую пятерку и, по всей видимости, составят основной контингент покупателей этого приложения.
Важно помнить, что на данный момент доступна лишь альфа-версия приложения. Несмотря на то, что пока в Edge не выявлено никаких грубых шероховатостей, это не означает, что они не будут существовать в релизной версии. Так же существует потенциальная возможность, что финальная версия будет обладать меньшим или большим набором функций.
Sencha Animator
Цена: $199Платформы: Windows (Vista and later); Mac OS X; Linux (32- and 64-bit)
Среди трех приложений, о которых идет речь в этой статье, Sencha Animator является самым старым — первый пре-релиз был анонсирован ещё в октябре 2010 года. Однако этот же факт позволяет дать программе, официально выпущенной в начале 2011 года, статус первопроходца. С помощью Sencha Animator вы сможете сделать довольно сложную анимацию для веб-страницы и наделить её хорошей интерактивностью.
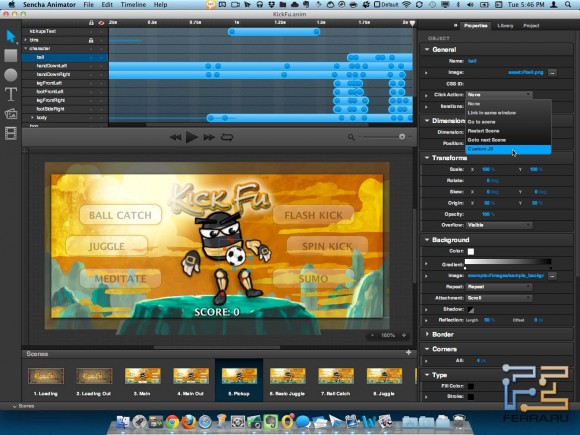
Творить в Animator просто и удобно. Объекты создаются с помощью соответствующих инструментов или благодаря манипуляциям с нужными изображениями и видео-файлами. Ветераны анимации найдут некоторые сюрпризы в панелях опций трансформации и преобразований. Все объекты могут обрабатываться отдельно или совместно с остальными объектами, соединенными цепью. Интерактивность задается с помощью определения действия на клик по объекту. Для этого Animator предоставляет возможность создания нескольких сценариев, таких как открытие другой веб-страницы, проигрывание анимации или запуск определенного кода JavaScript. Общий набор функций Animator меньше по сравнению с Adobe Edge, однако даёт возможность работы с любым существующим кодом JavaScript.
Но вот где Animator действительно отличается от конкурентов, так это в выходных данных, получаемых при создании динамических веб-страниц. В отличие от Edge и Hype, Animator использует код CSS3 для создания страниц. Поскольку технология CSS3 является единственной, стабильно работающей на мобильных операционных системах iOS, Android и BlackBerry OS6, это дает преимущество проектам, сделанным с помощью Animator.
Если вы планируете создавать страницы HTML5 для пользователей мобильных устройств, Sencha Animator будет большим подспорьем.
Tumult Hype
Цена: $29.95Платформы: Mac OS X
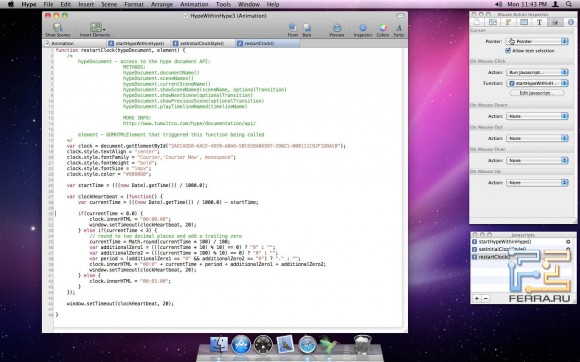
Ещё одним инструментом для создания анимации в HTML5 является программа Tumult Hype. Это приложение разработано для операционной системы Mac OS X и использует её интерфейс для создания анимации без необходимости вводить код вручную. Панели инструментов и интерфейс окажутся знакомыми пользователям Mac.
Возможность перетаскивания элементов, записывать их движение и автоматическое построение временной шкалы очень удобна для аниматоров-новичков. Отличительной особенностью Hype является простота создания анимации. У приложения есть кнопка «Record», которую опытные аниматоры сочтут лишней, а новички — очень полезной, дающая полноту ощущений старта и окончания анимации. В Edge и Animator такого нет.
В дополнение к этому, в Hype есть функции перетаскивания элементов и записи их движения, с автоматическим построением временной шкалы анимации, существенно упрощающие обучение работе с программой.
Как и другие приложения, о которых шла речь, Hype может соединить любой объект с заготовленными сценариями — с открытием веб-страницы, вызовом события на временной шкале или запуском JavaScript. Однако Hype не обладает расширенным набором функциональных возможностей. В этом приложении не предусмотрена возможность группирования объектов для задания им одинаковых параметров, нет возможности полноценного просмотра созданного проекта в среде самого приложения. И, что самое странное, в приложении нет круглых объектов по умолчанию, только квадратные. Вы можете настроить квадрат, чтобы он выглядел как круг, но это займет определенное время.
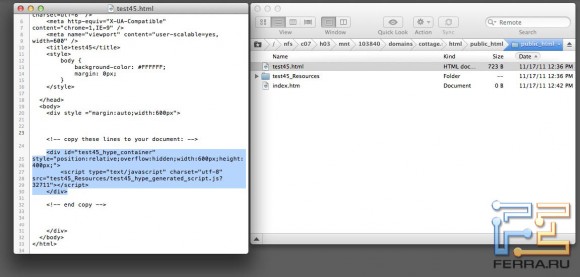
Выходной продукт Hype — это маленький файл HTML, автоматически сгенерированная папка с изображениями и файлами JQuery, которые используются в проекте, и файл библиотеки Hype.js. Несмотря на присутствие CSS3 кода, основную долю занимает JavaScript. У приложения есть возможность использования PIE для совместимости CSS3 со старыми версиями Internet Explorer. Кроме этого, Hype позволяет интеграцию с сервисом Dropbox для мгновенного обмена файлами.
Подведя черту, можно сказать, что за 29.95$ пользователи Mac OS X могут получить продукт, удобный для новичков, которые хотят попробовать свои силы в создании анимации веб-страниц для мобильных платформ, поскольку ничего большего, чем простая анимация, Hype сделать не позволит.
Если вы ведёте свой блог, микроблог, либо участвуете в какой-то популярной социальной сети, то вы можете быстро поделиться данной заметкой со своими друзьями и посетителями. Для этого воспользуйтесь предлагаемыми ниже кнопками:
Блог: http://romanlovetext.blogspot.com/