Недавно увидела свет игрушка в стиле Tower Defense под названием Bug Invasion для Windows Phone. В статье разработчики делятся ключевыми моментами моделирования жучков и разработки дизайна игры.

Для создания игры были использованы два инструмента: Adobe Photoshop CS5 и Autodesk 3D`s Max 2011.
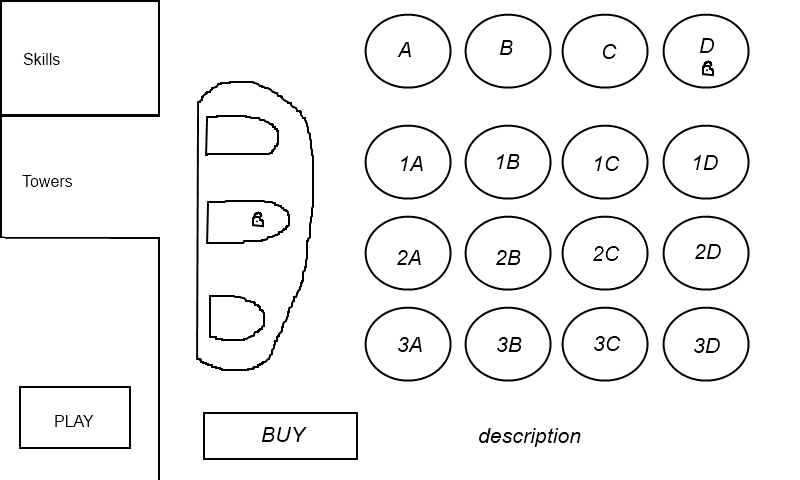
Первым шел этап обсуждения — какие элементы графического интерфейса нужно нарисовать и как они приблизительно должны выглядеть. На основании этих обсуждений создавались скетчи интерфейса пользователя, схематические рисунки размещения декораций и элементов игрового экрана, а также схематические рисунки будущих персонажей. Красоты тут мало, просто схемы.

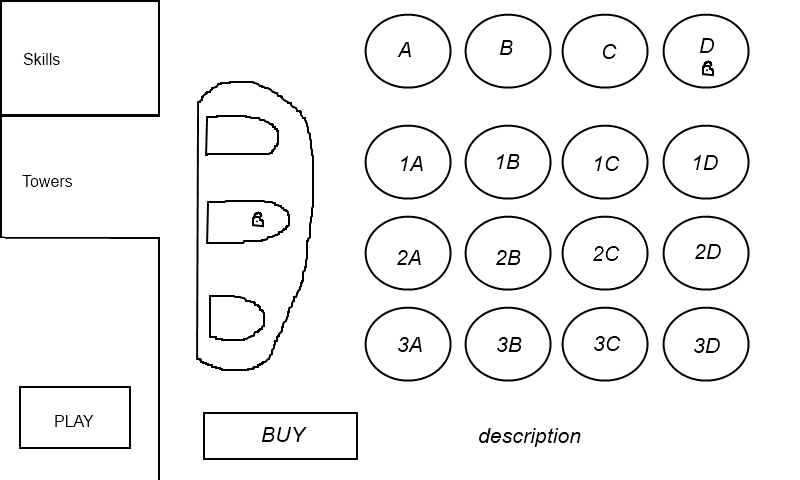
Скетч меню выбора башни
Дизайн игры начал с рисования фона игры в Adobe Photoshop — рисования цветов, травы, камней, оградки, мест для размещения башен, холмы и т.д. В дальнейшем этот фон мы разрезали на две части, с прозрачностью. Первая часть — холм со слотами для установки башен, нижние и верхние декорации (для того, чтобы жуки могли заходить за кустики, ну чтобы было прикольнее :-), вторая, собственно, фон с зеленой травой и клевером.

После создания фона наступил черед элементов игрового экрана. Таких как зона поражения массового оружия, а также кнопки, числа, прицел, иконки и т.д.

Кажется, что все просто, но на самом деле все это миллион раз перерисовывалось, дорисовывалось, та как приходили приходили новые идеи.
Потом рисовались элементы GUI: кнопки, менюшки, иконки скилов, табы и фончики:

По поводу иконографики: никогда не нужно забывать о том, что иконки должны быть понятными и интуитивными. Также очень важно попадать в пиксель, отчего границы ваших иконок будут четкими:
Пример не попадания shapes в пиксель:

А тут мы исправились и попали:

В итоге получился полноценный графический интерфейс для игры. Ничего сложного, но уж больно трудоемкая это работа — тратится очень много времени и сил. Но, когда получаешь приемлемый результат, то радуешься и понимаешь, что оно того стоило.

Далее делались персонажи игры в Autodesk 3D`s Max. Мы всегда помнили, что персонажи должны гармонично сочетается с фоном игры. Процесс создания персонажа делится на такие этапы: скетчирование, моделирование, текстурирование и анимация, ну и порендерить еще надо.
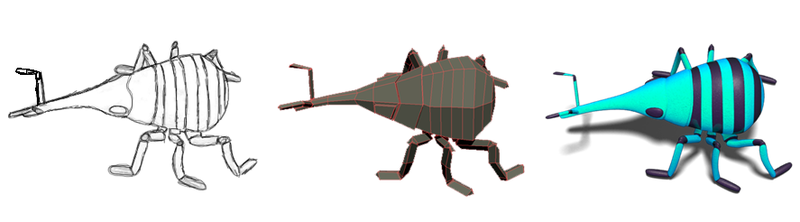
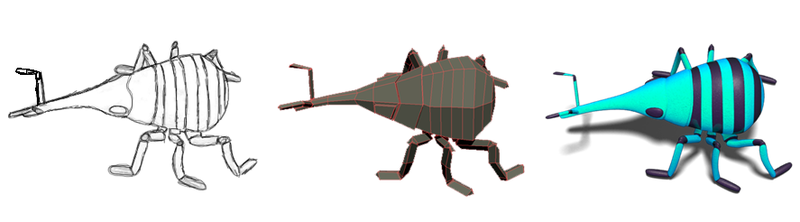
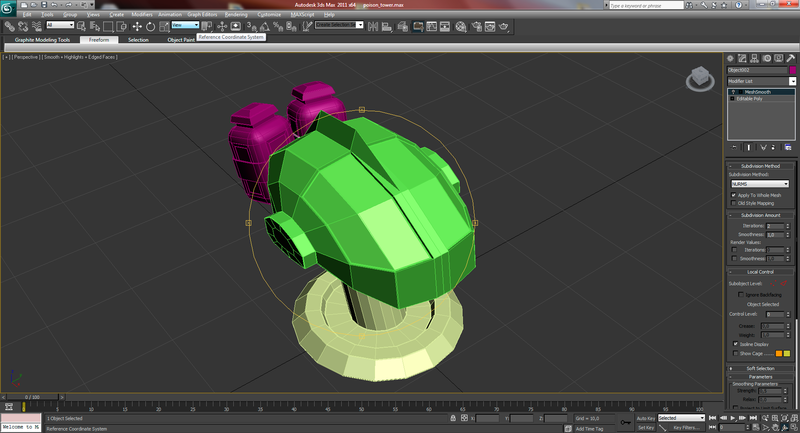
Представьте или посмотрите на фотографию жука и нарисуйте на планшете скетч — это ускорит процесс моделирования. Создайте модель жука с небольшим количеством полигонов, потом их можно будет сгладить с помощью модификатора Mesh Smooth. Далее создаем материалы для жука и назначаем их на бездушный серый полигон:

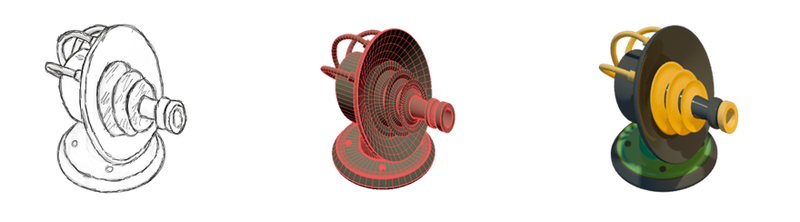
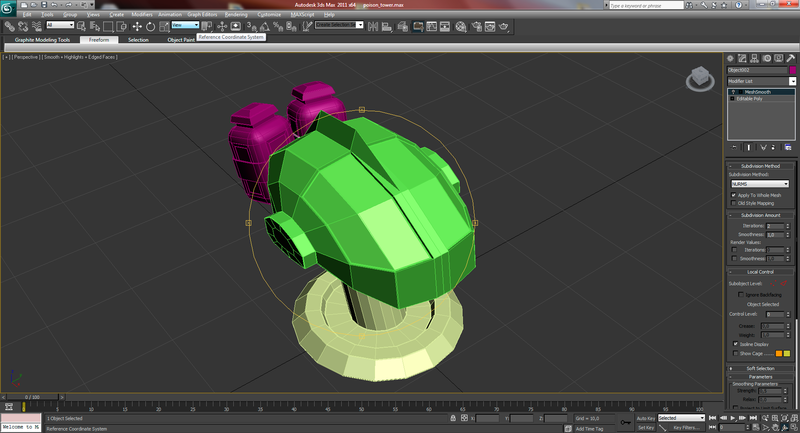
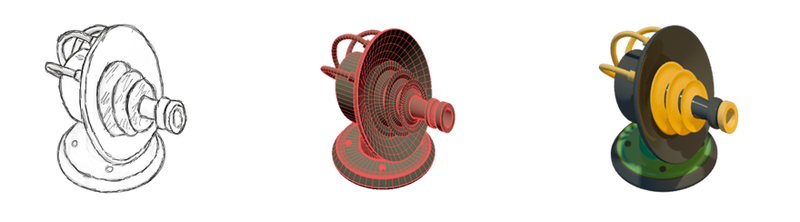
Этапы создания башен такие же. Только при анимации нужно создавать дополнительные источники света перед дулом для имитации выстрела и освещения огнем.

Для создания персонажей использовался Autodesk 3D`s Max 2011. Такой способ показался нам оптимальным и более быстрым, нежели рисовать каждый кадр для башен и жуков. Для того, чтобы анимация жука была плавной использовалось 48 кадров. 12 кадров на умирание букашки, 18 для движения, 18 для пожирания посевов. Все кадры собирались посредством Photoshop в один спрайт. Для башен количество кадров больше — 84. 21 кадр на поворот без выстрела, 21 — на начало выстрела башни, 21 — для отображения выстрела во всей красе, 21 — для затухания огня.


Также для каждой башни нужно было создавать частицу, которая использовалась при выстреле. Для рендеринга использовал Mental Ray Render.

По поводу анимации. Если вы хотите, чтобы жук получился динамичным и не пластиковым — уделяйте много внимания мелочам в процессе анимирования. К примеру, когда гусень двигается, то ее тело сжимается и в центре как будто немного раздувается, усики двигаются, а глаза увеличиваються, что, в принципе, говорит о том, что ей не легко ползать быстро :-) Это самый простой пример анимации жука.

Для некоторых экземпляров, чтобы ускорить процесс анимирования, нужно было настраивать систему костей (Bones System). Система костей упрощала на порядок анимирование лапок жука.
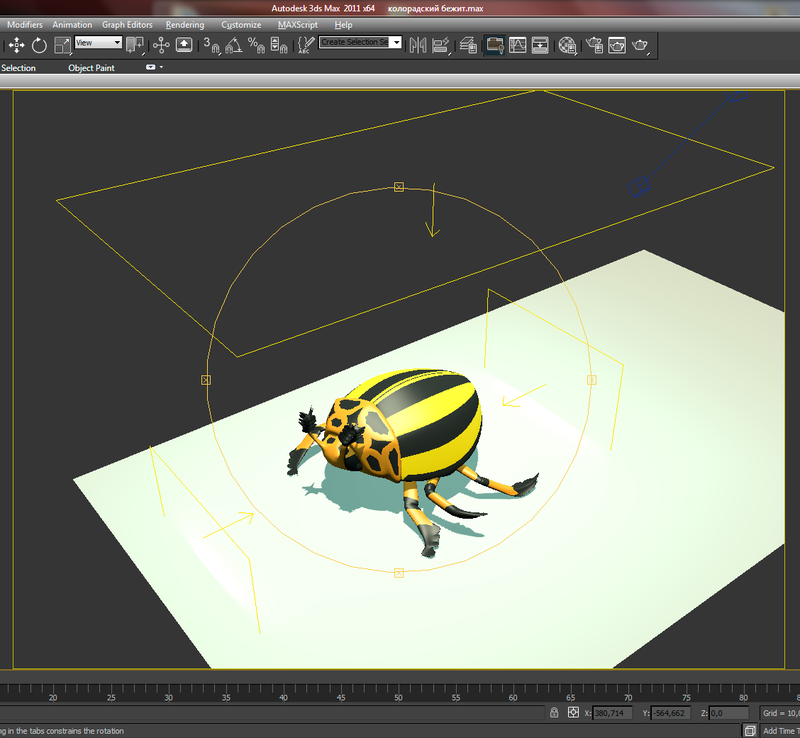
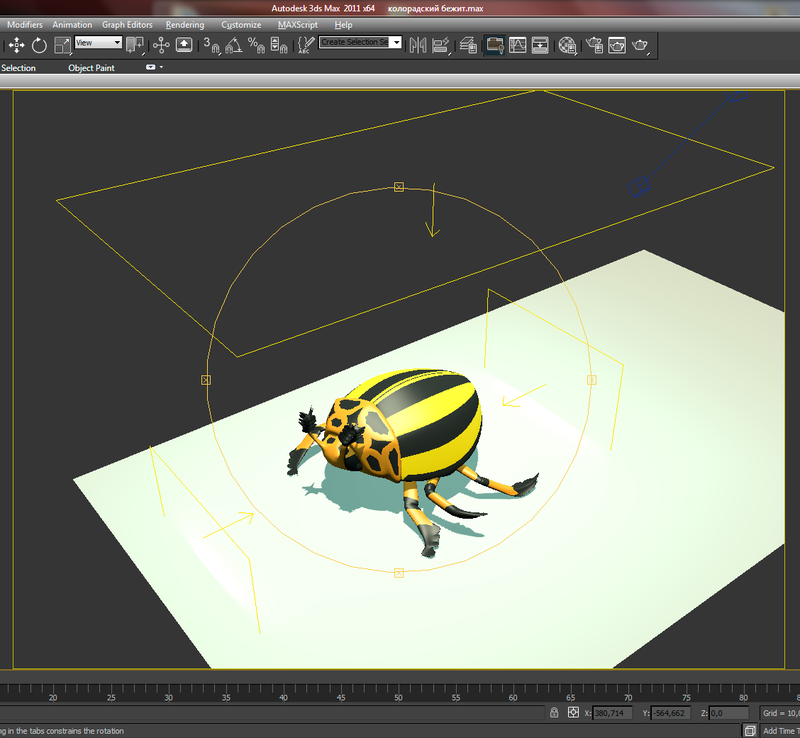
Также важно настроить один раз сцену в 3ds Max с одинаковым освещением (для того, чтобы тени и освещенность наших игровых объектов были одинаковыми), установить камеру в одном положении (чтобы вид на жука или башню был всегда с одной и той же точки)

и что не мало важно — настроить откидывание тени на плоскость, невидимую для рендера, используя материал matte/shadow/reflection.

В итоге получаем красивыю детализированую тень на прозрачностью в формате *.png а не безвкусное овальное пятно.
Что получилось в итоге — смотрим в видео:
Получилось хорошо или плохо — судить вам!
Спасибо за внимание!
Если вы ведёте свой блог, микроблог, либо участвуете в какой-то популярной социальной сети, то вы можете быстро поделиться данной заметкой со своими друзьями и посетителями. Для этого воспользуйтесь предлагаемыми ниже кнопками:
Блог: http://romanlovetext.blogspot.com/
Для создания игры были использованы два инструмента: Adobe Photoshop CS5 и Autodesk 3D`s Max 2011.
Первым шел этап обсуждения — какие элементы графического интерфейса нужно нарисовать и как они приблизительно должны выглядеть. На основании этих обсуждений создавались скетчи интерфейса пользователя, схематические рисунки размещения декораций и элементов игрового экрана, а также схематические рисунки будущих персонажей. Красоты тут мало, просто схемы.

Скетч меню выбора башни
Дизайн игры начал с рисования фона игры в Adobe Photoshop — рисования цветов, травы, камней, оградки, мест для размещения башен, холмы и т.д. В дальнейшем этот фон мы разрезали на две части, с прозрачностью. Первая часть — холм со слотами для установки башен, нижние и верхние декорации (для того, чтобы жуки могли заходить за кустики, ну чтобы было прикольнее :-), вторая, собственно, фон с зеленой травой и клевером.

После создания фона наступил черед элементов игрового экрана. Таких как зона поражения массового оружия, а также кнопки, числа, прицел, иконки и т.д.

Кажется, что все просто, но на самом деле все это миллион раз перерисовывалось, дорисовывалось, та как приходили приходили новые идеи.
Потом рисовались элементы GUI: кнопки, менюшки, иконки скилов, табы и фончики:

По поводу иконографики: никогда не нужно забывать о том, что иконки должны быть понятными и интуитивными. Также очень важно попадать в пиксель, отчего границы ваших иконок будут четкими:
Пример не попадания shapes в пиксель:

А тут мы исправились и попали:

В итоге получился полноценный графический интерфейс для игры. Ничего сложного, но уж больно трудоемкая это работа — тратится очень много времени и сил. Но, когда получаешь приемлемый результат, то радуешься и понимаешь, что оно того стоило.

Далее делались персонажи игры в Autodesk 3D`s Max. Мы всегда помнили, что персонажи должны гармонично сочетается с фоном игры. Процесс создания персонажа делится на такие этапы: скетчирование, моделирование, текстурирование и анимация, ну и порендерить еще надо.
Представьте или посмотрите на фотографию жука и нарисуйте на планшете скетч — это ускорит процесс моделирования. Создайте модель жука с небольшим количеством полигонов, потом их можно будет сгладить с помощью модификатора Mesh Smooth. Далее создаем материалы для жука и назначаем их на бездушный серый полигон:

Этапы создания башен такие же. Только при анимации нужно создавать дополнительные источники света перед дулом для имитации выстрела и освещения огнем.

Для создания персонажей использовался Autodesk 3D`s Max 2011. Такой способ показался нам оптимальным и более быстрым, нежели рисовать каждый кадр для башен и жуков. Для того, чтобы анимация жука была плавной использовалось 48 кадров. 12 кадров на умирание букашки, 18 для движения, 18 для пожирания посевов. Все кадры собирались посредством Photoshop в один спрайт. Для башен количество кадров больше — 84. 21 кадр на поворот без выстрела, 21 — на начало выстрела башни, 21 — для отображения выстрела во всей красе, 21 — для затухания огня.


Также для каждой башни нужно было создавать частицу, которая использовалась при выстреле. Для рендеринга использовал Mental Ray Render.

По поводу анимации. Если вы хотите, чтобы жук получился динамичным и не пластиковым — уделяйте много внимания мелочам в процессе анимирования. К примеру, когда гусень двигается, то ее тело сжимается и в центре как будто немного раздувается, усики двигаются, а глаза увеличиваються, что, в принципе, говорит о том, что ей не легко ползать быстро :-) Это самый простой пример анимации жука.

Для некоторых экземпляров, чтобы ускорить процесс анимирования, нужно было настраивать систему костей (Bones System). Система костей упрощала на порядок анимирование лапок жука.
Также важно настроить один раз сцену в 3ds Max с одинаковым освещением (для того, чтобы тени и освещенность наших игровых объектов были одинаковыми), установить камеру в одном положении (чтобы вид на жука или башню был всегда с одной и той же точки)

и что не мало важно — настроить откидывание тени на плоскость, невидимую для рендера, используя материал matte/shadow/reflection.

В итоге получаем красивыю детализированую тень на прозрачностью в формате *.png а не безвкусное овальное пятно.
Что получилось в итоге — смотрим в видео:
Получилось хорошо или плохо — судить вам!
Спасибо за внимание!
Если вы ведёте свой блог, микроблог, либо участвуете в какой-то популярной социальной сети, то вы можете быстро поделиться данной заметкой со своими друзьями и посетителями. Для этого воспользуйтесь предлагаемыми ниже кнопками:
Блог: http://romanlovetext.blogspot.com/