На днях решил поэкспериментировать с внедрением виджета для комментариев популярной социальной сети ВКонтакте в шаблон Blogger. Как оказалось, установить виджет довольно просто.
Теперь вы можете комментировать статьи блога используя только учётную запись ВКонтакте.
Кому интересно, как прикрутить к Blogger виджет контакта прошу под кнопку далее...

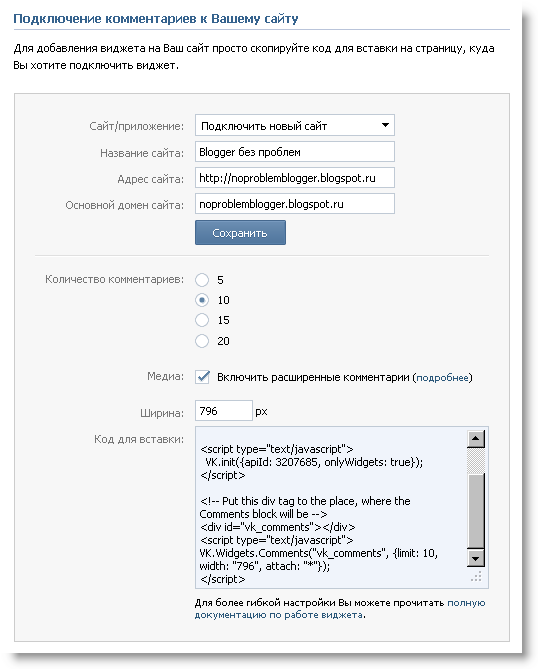
Получить код для установки виджета комментариев можно на странице "Виджет для комментариев" (переходим по ссылке).

Первую часть кода нужно вставить внутри тега <head></head>. Я сделал вставку сразу после открывающего тега:
<head>
<!-- Put this script tag to the <head> of your page -->
<script src='//vk.com/js/api/openapi.js?62' type='text/javascript'/>
<script type='text/javascript'>
VK.init({apiId: 3207685, onlyWidgets: true});
</script>
Вторую часть кода нужно вставить там, где должен отобразиться блок с
комментариями. Если у вас установлен один из стандартных шаблонов
Blogger, нужно найти в шаблоне строчку кода <b:includable id='comment_picker' var='post'> и сразу после неё вставить вторую часть кода виджета. У меня это выглядит так:
<b:includable id='comment_picker' var='post'>
<h4>Комментировать в ВКонтакте</h4>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id='vk_comments'/>
<script type='text/javascript'>
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
Результат вы можете видеть внизу этой страницы.
Интересно? Делись:
Блог: http://romanlovetext.blogspot.com/
